Was machen Web-Programmierer und Webdesigner, wenn der Kunde anspruchsvolle Grafiken auf den Internetseiten zeigen möchte? Sie greifen zu WebGL, das sich immer mehr als Standard auf allen Plattformen durchsetzt. Google Chrome und Firefox unterstützen WebGL nativ, und über Google’s ANGLE kann man auch den Internet Explorer über DirectX dazu bringen.
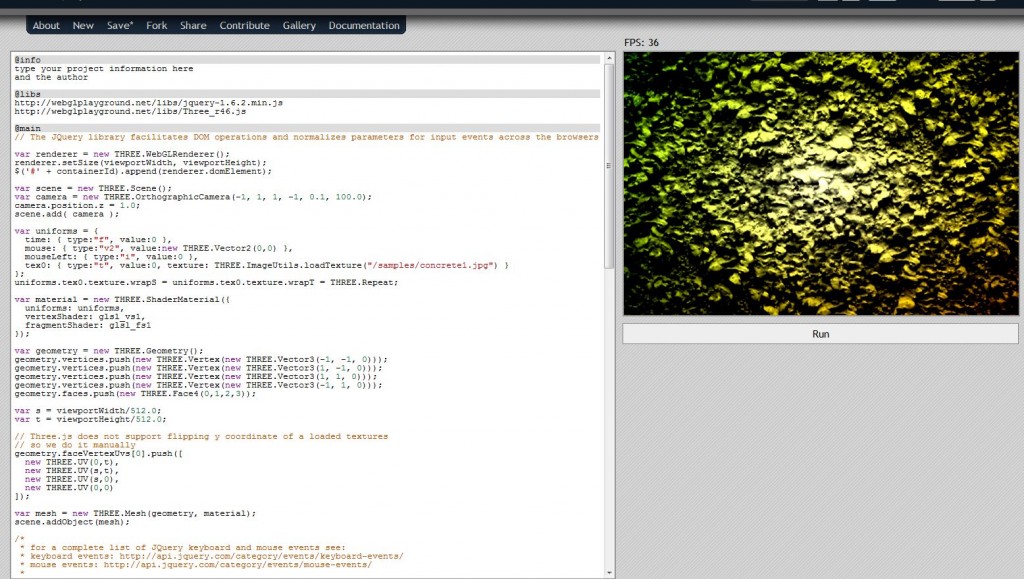
Jetzt gibt es eine neue Spielwiese, den WebGL Playground, auf der sich Webdesigner und Programmierer ohne nennenswerten Aufwand experimentell an WebGL versuchen können. Auf der Seite steht links ein Quellcodebereich und rechts das grafische Resultat, das dieser Quellcode ausgibt.
Das Beispiel, das beim Aufruf der Seite schon geladen ist, zeigt seine Potenz, wenn man mit dem Mauszeiger wie mit einer Taschenlampe die Grafik ausleuchtet. Empfehlenswert!