CSS 3 buhlt mit seinen neuen Eigenschaften um die Gunst der Web-Entwickler. Da gibt es nicht nur Boxen mit runden Ecken sondern auch Schatten und Transparenzen. Auch herunterladbare Schriften, Webfonts genannt, gehören zu den neuen Features, die uns CSS 3 bringt.
Diese Schriften liegen auf dem Server, so dass sie auch bei Besuchern angezeigt werden, auf deren Computer sie nicht installiert sind. Damit wird man endlich unabhängig von den wenigen Schriften wie Arial und Verdana, die die Browser von Haus aus mitbringen, ohne auf grafiklastige Lösungen mit ihren bekannten Nachteilen ausweichen zu müssen.
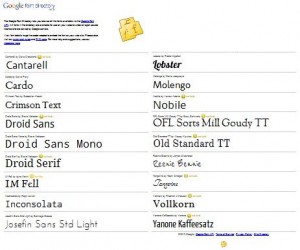
Noch gibt es verschiedene Schriftformate für unterschiedliche Browser und zusätzlich diverse rechtliche Einschränkungen, die den Einsatz von Standardschriften als Webfonts erschweren. Da kommt das Angebot von Google gerade recht. Der Internet-Gigant bietet 18 verschiedene Schriften zum Einsatz als Webfonts auf seiner Website (google.com/webfonts) an.
Einbinden können Sie diese Schriften recht einfach. Man wählt eine der Schriften und klickt sie an. Jetzt wird angezeigt, wie die gewählte Schrift in unterschiedlichen Größen aussieht. Die Option „Character Set“ zeigt, welche Zeichen in dieser Schrift zur Verfügung stehen, so dass man vorher nachsehen kann, ob auch Umlaute und andere benötigte Sonderzeichen unterstützt werden. Die Option „Get the code“ zeigt die Codezeilen zum Einbinden der Web-Schrift. Das sieht für Tangerine so aus:
<link href=’http://fonts.googleapis.com/css?family=tangerine‘ rel=’stylesheet‘ type=’text/css‘>
Mit dier Zeile, die man im Head-Bereich der Internetseite einbindet, wird das jeweils zum aktuell verwendeten Browser passende Stylesheet mit allen nötigen Angaben eingebunden.
Man kann die Webfonts mit dem Internet Explorer ab Version 6.0, mit Firefox ab Version 3.5, mit Google Chrome ab Version 4.2, mit Safari ab Version 3.1 und mit Opera ab Version 10.5 nutzen. Auf anderen Browsern greift die angegebene Fallback-Schrift.