Nicht nur bei Webseiten mit internationaler Zielgruppe kann die Überprüfung von Formularen auf korrekte Datumseingabe aufwändig werden. Auch in Deutschland gibt es unterschiedliche Datumsschreibweisen, und da kann der DHTML-Kalender JSCal helfen.
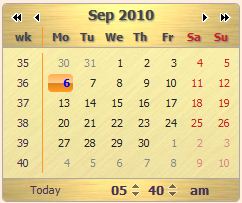
 Das Problem lässt sich mit dem Tool einfach lösen. Statt eines Eingabefeldes fürs Datum wird der kleine Javascript-Kalender eingeblendet, der Besucher stellt das Datum ein und schon ist der korrekte Datumsstring in den Formulardaten, egal ob 6.9.10, 2010.09.06 oder 6. September 2010.
Das Problem lässt sich mit dem Tool einfach lösen. Statt eines Eingabefeldes fürs Datum wird der kleine Javascript-Kalender eingeblendet, der Besucher stellt das Datum ein und schon ist der korrekte Datumsstring in den Formulardaten, egal ob 6.9.10, 2010.09.06 oder 6. September 2010.
Das Script läßt keine Wünsche offen. Es unterstützt viele Sprachen, funktioniert in allen modernen Browsern und kann auch per Tastatur bedient werden. Um die Kalendereingabe zu benutzen, bindet man die Dateien calender-win2k-1.css, calender-setup.js, lang/calender-de.js und calender.js mit dem „script“-Tag in die entsprechende Seite ein. Es muss natürlich ein Formularfeld existieren, in das der Kalender das eingestellte Datum einträgt.
Die vielen Möglichkeiten zur Anpassung des Scripts erreichen Sie mit der Setup-Funktion. Verschiedene Skins legen das Aussehen des Kalenders fest. Per CSS lässt sich der Kalender sehr gut an die Website anpassen.






tatsächlich gibt es in der Europäischen Union, also auch der BRD, seit einigen Jahren nur ein einziges Datumsformat, „YYYY-MM-DD“.
nur leider verwendet es keiner…
Hallo,
wie kommt man denn an die Dateien dran für den Kalender ?
Grüße
Christian