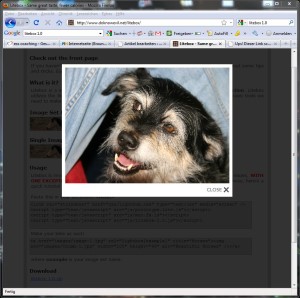
Darauf sind Sie bestimmt schon einmal gestossen: Sie klicken in einer Internetseite auf ein Bild, das Browserfenster verdunkelt sich und im Zentrum erscheint eine große Version des Bildes mit Fotorand. Diese Lightbox-Funktion liegt aktuell sehr im Trend.
 Möglich macht das das Litebox-Paket in Javascript, das man ohne PHP in einer HTML-Seite recht einfach nutzen kann. Zunächst braucht man dazu das Paket Litebox 1.0, das man mit Google im Internet finden und downloaden kann.
Möglich macht das das Litebox-Paket in Javascript, das man ohne PHP in einer HTML-Seite recht einfach nutzen kann. Zunächst braucht man dazu das Paket Litebox 1.0, das man mit Google im Internet finden und downloaden kann.
Die Scriptdateien mit der Endung .js und die .css-Datei müssen in das Verzeichnis übertragen werden, in dem auch die Internetseite für den Litebox-Effekt liegt. In diesem Beispiel ist das das Verzeichnis /fotos, in dem auch die Bilder gespeichert sind.
Jetzt wird die Internetseite für die Benutzung von Litebox vorbereitet. Dazu wird das Body-Tag der Seite um das Attribut
onload=“initLightbox()“
erweitert, damit beim Aufruf der Seite die Litebox initialisiert wird. Zwischen den Header-Tags werden die CSS-Datei mit
<link rel=“stylesheet“ href=“fotos/lightbox.css“ type=“text/css“ media=“screen“>
und die Javascript-Dateien mit
<script.type=“text/javascript“ src=“fotos/prototype.lite.js“></script>
<script.type=“text/javascript“ src=“fotos/moo.fx.js“></script>
<script.type=“text/javascript“ src=“fotos/litebox-1.0.js“></script>
in die Seite eingebunden. Damit sind die Vorbereitungen für die Nutzung des Litebox-Effektes schon abgeschlossen, und jedes Bild auf der Seite kann jetzt mit der Litebox verknüpft werden. Der Link dazu für die Bilder im Body-Bereich sieht so aus:
<a href=“hund_gross.jpg“ rel=“litebox“><img src=“hund_klein.jpg“ ></a>
Einfacher geht es kaum noch. Litebox gestattet auch die Gruppierung mehrerer Bilder zu kleinen Galerien. Wenn das erste Bild in der Litebox steht, kann man zwischen den Bildern einer Galerie hin- und herblättern, ohne die Litebox zu verlassen. Weitere Features sind in dem Download erläutert, es gibt dazu auch eine komplexere Beispielseite namens index.html






Ich meinte eher rel=lightbox nicht rel=litebox, mit dem Litebox 1.0 wo ich es probiert habe, funktioniert es nur so.