 Mit dem freien Javascript-Modul Mermaid lassen sich mit einer einfachen Textsyntax ohne Kosten Diagramme erstellen. Sie eignen sich besonders für den Einsatz auf Internetseiten.
Mit dem freien Javascript-Modul Mermaid lassen sich mit einer einfachen Textsyntax ohne Kosten Diagramme erstellen. Sie eignen sich besonders für den Einsatz auf Internetseiten.
Wer gelegentlich kleine bis mittelgroße Infografiken von Fluss- und Tortengrafiken bis zu Gantt-Diagramme auf Internetseiten veröffentlicht, braucht dafür nicht unbedingt Bilddateien aus lizenzpflichtiger Standalone-Software einbinden. Das freie Javascript-Modul Mermaid reicht in vielen Fällen schon aus.
Mermaid wandelt nach einem bestimmten Muster aufgebaute Texte ganz automatisch in Diagramme um. Dieser „Diagramm-Quellcode“ kann ganz einfach direkt in eine HTML-Datei geschrieben werden.
Das sich daraus ergebende Diagramm passt sich der HTML-Darstellung im Browser an und verpixelt zum Beispiel auch bei starkem Zoom nicht.
Mermaid unterstützt eine Reihe von Diagramm-Typen. Das sind in der aktuellen Version 8.13.9 zunächst die Klassiker wie Fluss- und Tortendiagramme und Gantt-Diagramme für Projektmanagement. Darüber hinaus stehen auch stärker technisch ausgerichtete Sequenz-, Klassen- und Zustandsdiagramme zur Verfügung.
Voraussetzungen für die Nutzung
Technisch kann Mermaid auf nahezu jedem System eingesetzt werden. Zum Testen muss noch nicht einmal ein Webserver installiert sein – dafür braucht man nur einen Texteditor und einen Browser.
Mermaid kommt als einzelne Javascript-Datei mermaid.js. Diese Datei muss als Quelle in einem Script-Tag im HTML-Code angegeben werden.
Dabei kann sie über die URL https://cdn.jsdelivr.net/npm/mermaid@8.13.9/dist/mermaid.js auch direkt aus dem Content-Delivery-Network JSDelivr heraus eingebunden werden. Sie kann aber auch auf dem eigenen Server gespeichert und von dort aus genutzt werden.
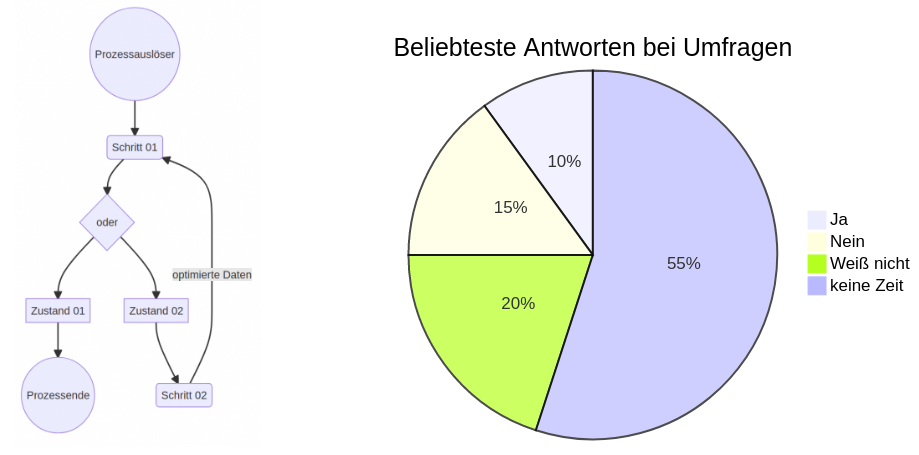
Der Quellcode für die Grafiken im Artikelbild
Zur Verdeutlichung der einfachen Anwendung hier die Quellcodes für die beiden Grafiken im Artikelbild:
Flussdiagramm:
<div class=“mermaid“>
flowchart TD
A((Prozessauslöser)) –> B(Schritt 01)
B –> C{oder}
C –> D[Zustand 01]
C –> E[Zustand 02]
D –> G((Prozessende))
E –> F(Schritt 02)
F — optimierte Daten –> B
</div>
Tortendiagramm:
<div class="mermaid"> pie title Beliebteste Antworten bei Umfragen "Ja": 10 "Nein": 15 "Weiß nicht": 20 "keine Zeit": 55 </div>
Auf Github finden Sie die ausführliche Dokumentation zu Mermaid. Wer Grundkenntnisse in HTML, CSS und Javascript hat, sollte Mermaid ohne Probleme quasi „aus dem Stand“ nutzen können.