 Die führenden modernen Browser von Googles Chrome über Mozillas Firefox bis zum Microsoft-Browser Edge haben alle einen Werkzeugkasten mit dabei, der hauptsächlich für die Ersteller von Internetseiten gedacht ist.
Die führenden modernen Browser von Googles Chrome über Mozillas Firefox bis zum Microsoft-Browser Edge haben alle einen Werkzeugkasten mit dabei, der hauptsächlich für die Ersteller von Internetseiten gedacht ist.
Die Entwickler können mit den darin vorhandenen Tools zum Beispiel Fehler in ihren JavaScript-Skripten aufspüren oder herausfinden, ob Performance-Probleme die zügige Darstellung ihrer Anwendungen ausbremsen und vor allem, welche Komponente oder Funktion das auslöst.
Die Toolboxen sind auch für Normalos hilfreich
Allerdings lohnt es sich durchaus auch für Otto Normalsurfer, sich die Entwicklertools anzuschauen.
Und auch für Webseiten-Betreiber ist es eine gute Idee, mithilfe des Werkzeugkastens seines Browsers herauszufinden, warum das Schloss vor der URL-Eingabe plötzlich nicht mehr grün und geschlossen ist und die angezeigte Internetseite als „unsicher“ angeprangert wird.
Das passiert zum Beispiel bei Blogs auf Basis des CMS WordPress in der Regel, wenn ein neu angelegter und illustrierter Artikel ein Bild enthält, das nicht mit https://meineseite.de, sondern mit http://meineseite.de aufgerufen wird.
 Bei Googles Chrome ruft man einfach mit F12 den Werkzeugkasten auf, klickt auf den Menüpunkt „Console“ und sieht im Klartext, welches Bild das verursacht. Dann noch schnell das fehlende „s“ in dem Link beseitigen, und schon verschwindet die Sicherheitswarnung und das Schloss geht wieder zu.
Bei Googles Chrome ruft man einfach mit F12 den Werkzeugkasten auf, klickt auf den Menüpunkt „Console“ und sieht im Klartext, welches Bild das verursacht. Dann noch schnell das fehlende „s“ in dem Link beseitigen, und schon verschwindet die Sicherheitswarnung und das Schloss geht wieder zu.
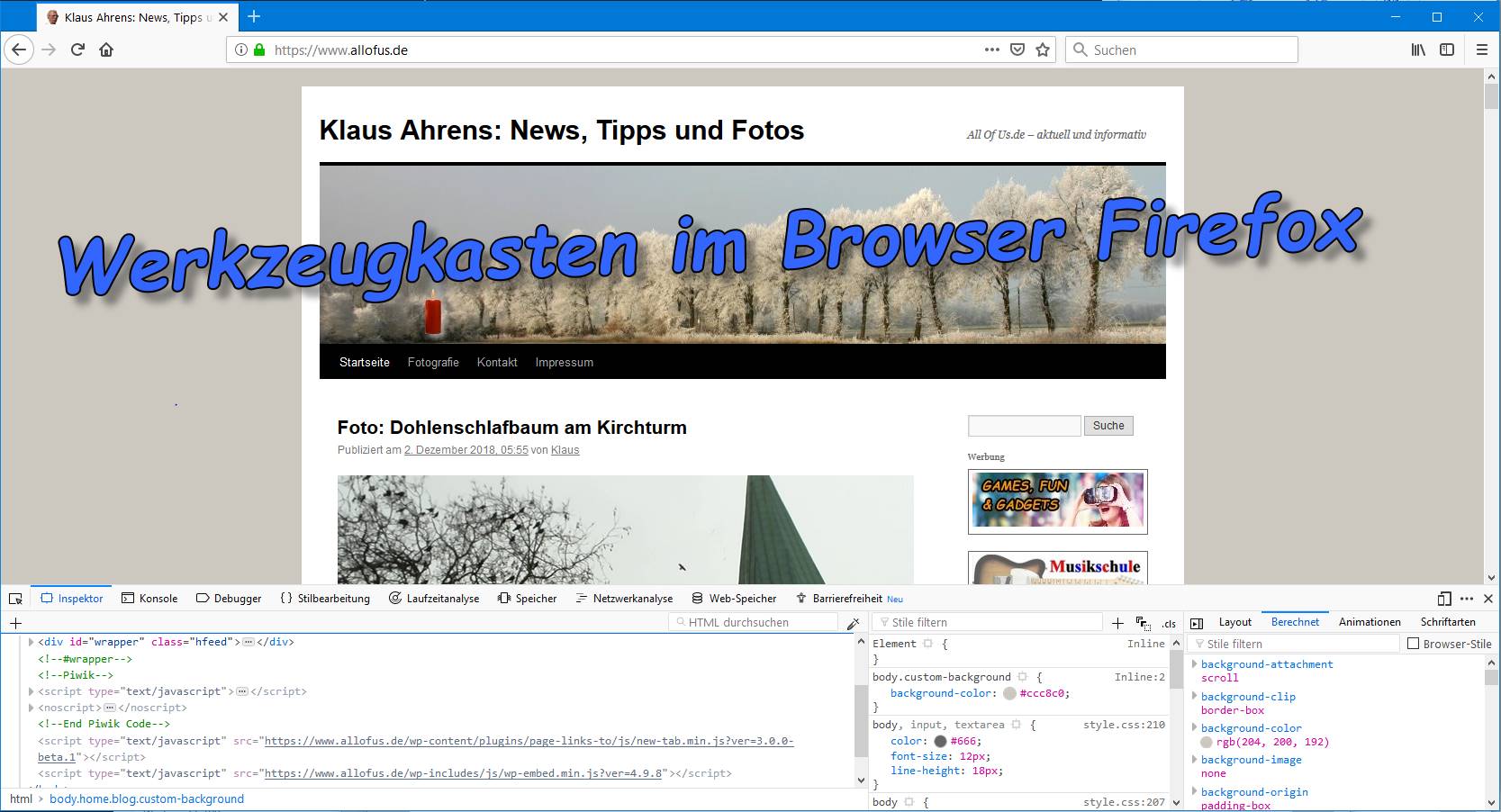
Aufruf der Werkzeugkästen immer mit F12
Der Aufruf des Werkzeugkastens mit der Funktionstaste F12 hat sich inzwischen bei den drei großen Browser eingebürgert – drückt man diese Taste, erscheint die Toolbox bei Chrome in einem neuen, separaten Fenster, beim Firefox im unteren Bereich des geöffneten Browserfensters und bei Edge in der rechten Hälfte des Browserfensters.
Es gibt neben der generellen Anzeige der Toolboxen natürlich auch Unterschiede, beispielsweise bei den Menüpunkten und den angebotenen Funktionen – das gilt sowohl für den Aufruf als auch für die Details der Realisierung.